Best 6 Free Prototyping Tools for UI/UX designers
In this comprehensive guide, we will explore the best free prototyping tools available, dive into their features, compare them with each other, and provide usage recommendations along with tips and tricks to maximize their potential.
In today’s fast-paced digital landscape, prototyping tools are indispensable for designers, product managers seeking to bring their ideas to life efficiently and effectively. Whether you’re a seasoned professional or a novice designer, having access to the right prototyping tool can make all the difference in streamlining your workflow and bringing your concepts to fruition.
What is Prototyping?
Prototyping is an essential stage in the design process that requires creating interactive models or representations of a product or system. These prototypes act as tangible, visual, and functional representations of the final design. Prototypes enable designers, stakeholders, and users to test and validate concepts, interactions, and functionalities. Prototyping helps designers identify potential problems, refine ideas, and confirm that the final product meets user needs and expectations.
List of 6 Best Free Prototyping Tools for UI/UX designers
- Protopie
- Figma
- Framer
- Webflow
- Uizard
- Mockflow
Table of Contents:
- Intro
- What is Prototyping
- List of Best 6 Free Prototyping Tools for UI/UX designers
- Protopie
- Figma
- Framer
- Webflow
- UIzard
- Mockflow
- Conclusion
Protopie

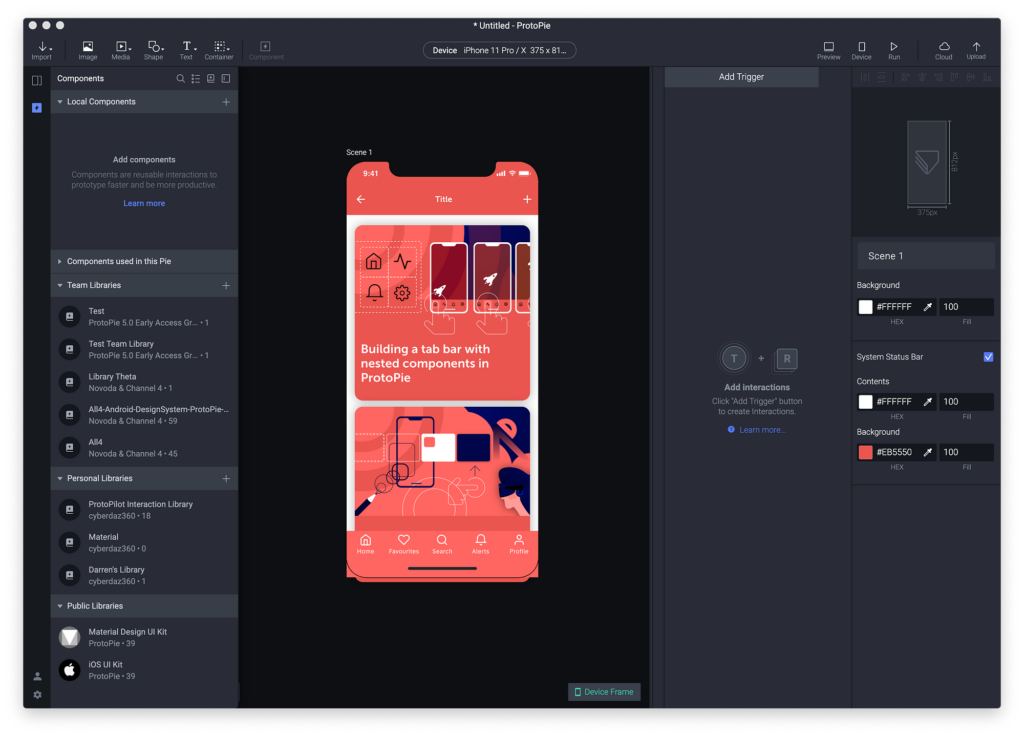
Protopie is a powerful prototyping tool that allows you create highly interactive and realistic prototypes for mobile apps and web interfaces. Having intuitive interface and advanced interaction capabilities, Protopie is my top choice among all other available tools in the market.
It supports mobile, desktop, smartwatch, TV and automobile touchscreen interfaces. You can use Figma, Sketch and Adobe XD as plugins to import files to Protopie. The tool is ideal for creating interactive prototypes with complex animations and interactions.
Pros
- Easy-to-use interface
- Advanced interaction capabilities
- Realistic animations
- Support for sensors and device inputs
- Protopie school
- Handoff interactions to engineers
- Voice interactions, camera, dynamic text input
Cons
- Very limited free version
- Steeper learning curve for advanced features
The free version of Protopie offers basic interaction capabilities and works on limited number of screens and projects. It allows you to have only two prototypes with two scenes per prototype. Nevertheless, it’s still worth trying and getting hands on this tools before subscribing to paid plans.
One of the greatest advantages is the school that Protopie offers. All videos are very well detailed and range in different topics. If you are new, this is definitely a place to start with.
If you are planning to work on a larger scale of projects, we recommend to explore the paid plans: Basic, Pro and Enterprise here

Note
If you are relatively new to the UI/UX design and would like to broaden your skills, we recommend enrolling to DesignerUP course You will learn the theory and foundations of UX/UI, business and product strategy, on your own time, backed by practical processes and mindful framework. The program is well suited for beginners and students of any skill level. You will earn a certificate of completion once you've finished the program and submitted your portfolio case study.
Tips and Tricks
Utilize Protopie’s component libraries and pre-built interactions to speed up your prototyping process. Experiment with sensor-based interactions to create immersive user experiences. You can find many useful articles in Protopie blog, ranging from best practices, tutorials to tips and advanced guides.
Recently, they have added a support article on how to connect Protopie in Unreal engine.
Figma

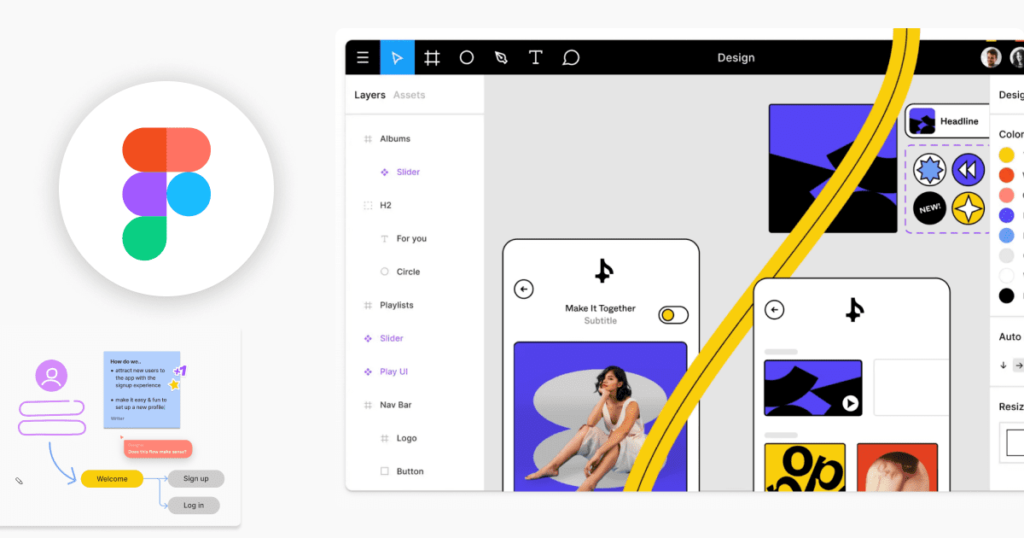
Figma is a versatile design tool that goes beyond prototyping, offering features for design, collaboration, and prototyping in a single platform. Its cloud-based nature makes it perfect for remote teams to collaborate in real-time.
Figma is suitable for creating wireframes, prototypes, and even collaborative design projects. Its cross-platform compatibility and extensive library of plugins make it a popular choice among UI/IX designers and product managers.
With Figma, you can edit everything in context, then immediately play and preview your prototypes on canvas for fast feedback loops and rapid iterations. The tool allows creating detailed experiences with fewer frames using variables, conditional logic, and mathematical expression. Prototypes can be presented in different devices frames which helps you identify design issues early. Learn more about prototyping capabilities here
Pros
- Real time collaboration
- Interactive prototypes with transitions and animations
- Version control and history
- Cross-Platform Compatibility
Cons
- Performance issues when working with large or complex design files
- Requires an internet connection to access and edit designs
- Mastering all of Figma’s features and workflows may take some time and practice
- Offers a free tier with basic features
Prototyping is included in the free Basic plan and you can use videos (only from community), overlays, transitions and advanced animations in prototypes. Conditional logic, multiple actions and expressions are not available in this plan. If you are up to complex wireframes that require logic and more steps, you may consider signing up for a paid plan. Nonetheless, if you are an individual designer or part of the small team just starting out, the basic functionality of the free plan can be sufficient. To check a more detailed comparison for all plans, click here

Tips and Tricks
Explore Figma’s extensive library of best practice guides to enhance your prototyping workflow. Take advantage of its component system to create reusable design elements and maintain consistency across your prototypes.
Framer

Framer is tailored for designers and developers seeking to create high-fidelity prototypes with advanced interactions and animations. It’s particularly popular for prototyping complex interactions and micro-interactions.
Framer is recommended for designers and developers with coding experience who require advanced prototyping capabilities. The free version comes with basic prototyping capabilities, limited projects, and screens. The Basic plan starts with $20/month and you may get 7 days version history, 1GB storage and up to 5 editors access.
Pros
- Component-based design
- Code-based approach to prototyping
- Integration with Sketch and Figma
- Framer has an active community of users who share resources, such as code snippets, components, and tutorials
Cons
- Designers without coding experience may find it challenging due to code-based approach
- Real-time collaboration and commenting features are not as robust
- Framer’s pricing plans can be relatively expensive, especially for individual designers or small teams
Tips and Tricks
Framer offers a lot of resources to get started with building your websites and designs. The academy comes with free lessons and courses. Members of the Framer community often provide feedback and support to each other. Whether it’s troubleshooting technical issues, offering design critiques, or sharing tips and tricks, the community can be a valuable source of assistance for designers at all skill levels.

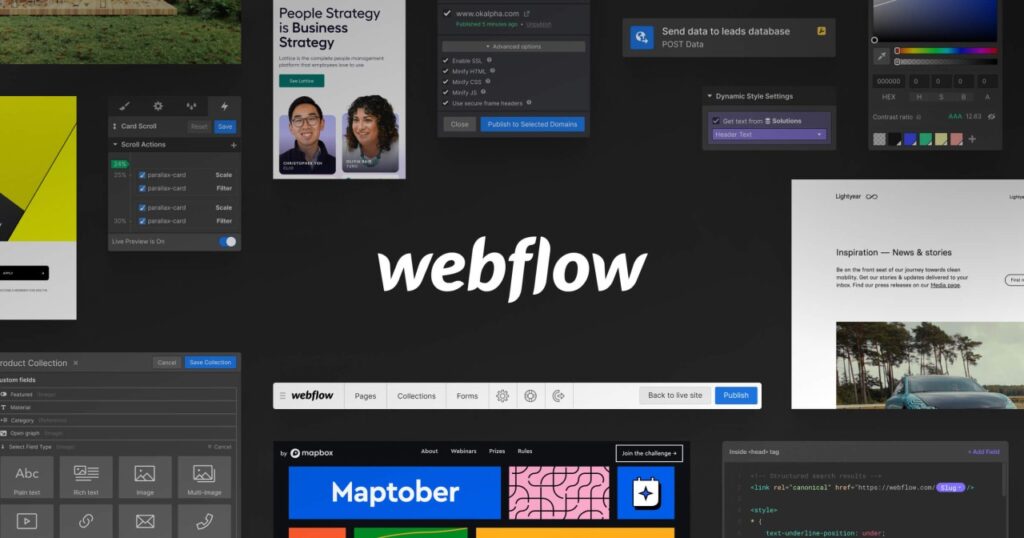
Webflow

Webflow is a comprehensive design and development platform that allows creating responsive websites and prototypes. It’s ideal for UI/UX designers and developers looking for a code-free way to create complex web prototypes.
With Webflow, you can drag in unstyled HTML elements for complete control, use the Quick Stack element to build and modify common website structures quickly, or utilize pre-built complex elements like sliders, tabs, background videos, and more. Turn nav bars, footers, signup forms, and more into components that you can reuse, maintain, create variations of, or modify on-the-fly across your whole website with as little as one click.
When you sign up for Webflow, you automatically get a free Starter Site plan and a free Starter Workspace. Every site built in Webflow automatically lives inside of a Workspace. Paid Workspace plans specifically unlock the ability to invite other people to collaborate and build in Webflow.
The free option is very limited and comes with only 2 pages per site and 1 user access only.
Pros
- Webflow’s visual editor allows designers to create prototypes without writing a single line of code
- Webflow’s responsive design capabilities make it easy to create prototypes
- Collaboration and Sharing
- Custom Interactions and Animations
Cons
- Mastering all of Webflow’s features and capabilities may take some time and practice
- UI/UX Designers may find it challenging to create highly interactive prototypes with complex user flows and conditional logic
- Performance Issues with complex animations or large amounts of content
- Dependency on Webflow Platform: Prototypes created with Webflow are hosted on Webflow’s platform
Tips and Tricks
Webflow community counts 85,000+ members all around the globe and hosts live stream events almost every week. If you need a guide on specific topic or technical support, check out the Webflow university
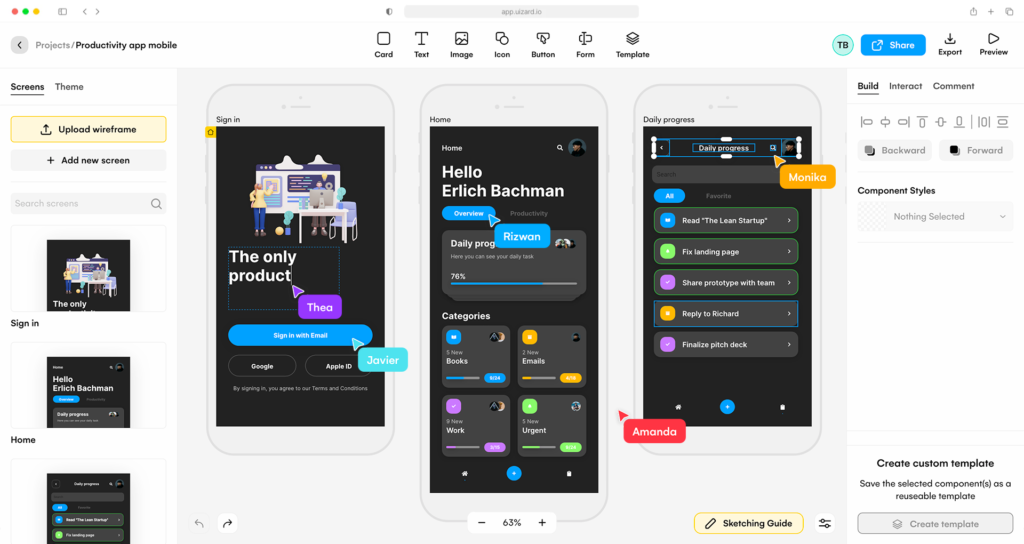
Uizard

Uizard is a relatively simple and straightforward prototyping tool suitable for creating basic wireframes and prototypes. It’s ideal for beginners and small design projects.
Uizard is recommended for beginners and individuals looking for a simple prototyping tool to get started with. While it may not offer advanced features, it’s perfect for small design projects and quick prototyping tasks.
AI-powered tool allows you create interactive prototypes for digital products faster than before. You can even turn screenshots into editable mockups and digitize your hand – drawn wireframes.
Pros
- Uizard features an intuitive interface that is easy to use, even for designers with limited technical skills
- AI-Powered Design
- Integration with Sketch and Figma
- Real-Time Collaboration
Cons
- Basic interactivity in prototypes, such as linking screens together
- While the AI is generally effective, it may struggle with more complex or abstract sketches, leading to inaccuracies in the generated prototypes
- Free plan includes only 2 projects
Tips and Tricks
Experiment with UiZard’s drag-and-drop interface to create simple wireframes and prototypes quickly. Take advantage of its pre-built templates and design elements to speed up your prototyping process. Explore prototyping guides that include a wide range of information to help you bring your designs to life
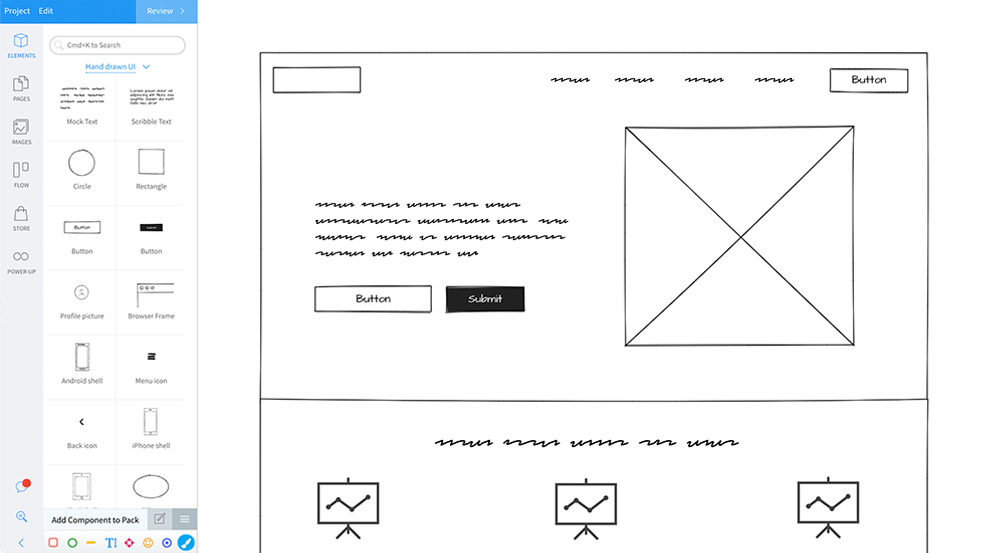
Mockflow

Mockflow is a cloud-based prototyping tool designed to streamline the process of creating wireframes, mockups, and prototypes for web and mobile applications
With its mobile-friendly interface and pre-built UI components, you can design interactive prototypes with clickable elements, transitions, and animations. It supports both Web and mobile UI and has extensive library of templates.
Comparing to Figma, it doesn’t provide advanced prototyping and solely meant for brainstorming UI. Nevertheless, it provides a suite of tools like SiteMap, StyleGuide, User Personas, Customer Journey, User Testing.
Pros
- User-friendly interface that makes it easy for both new and experienced designers
- Vast collection of pre-built UI components
- Real-time Collaboration
- Responsive Design Support
- Version History and Revision Control
Cons
- Limited customization options comparing to other prototyping tools
- Limited export options: Mockflow offers limited export options for prototypes, with support for basic formats such as PNG, PDF, and HTML
- Dependency on internet connection
- Performance issues with complex prototypes
If you’re new to Mockflow, begin with the free plan to familiarize yourself with the interface and basic features before upgrading to a paid subscription.
Take advantage of Mockflow’s extensive library of UI components and templates to speed up the prototyping process and maintain consistency in design.
Mockflow offers both free and paid subscription plans, each with its own set of features and limitations.
Free plan comes with one design space and one project only, no collaborators.
Tips and Tricks
Mockflow’s academy includes basic video tutorials with an average duration of 1 minute, so if you have any difficulty or issue, you will have to reach out their customer support.
For maximizing the efficiency, familiarize yourself with Mockflow’s keyboard shortcuts to expedite common tasks such as duplicating elements, aligning objects, and navigating between pages.
Regularly backup your prototypes in Mockflow to prevent data loss and ensure continuity, especially when collaborating with multiple team members on shared project
Conclusion
Choosing the best free prototyping tool ultimately depends on your specific needs and preferences. If you’re looking for an intuitive tool with advanced interaction capabilities, Protopie is an excellent choice. For collaborative design projects, Figma’s real-time collaboration and extensive plugin library make it a top contender. If you need to create high-fidelity prototypes with complex interactions and animations, Framer is the way to go. DesignerUP and UiZard are perfect for beginners and small design projects, offering simple interfaces and basic prototyping features. For creating complex web prototypes without writing code. Ultimately, the best free prototyping tool for you will depend on your specific requirements and workflow preferences. Experiment with different tools to find the one that best suits your needs and helps you bring your design ideas to life effectively.